1自定义组件添加
1.1 微信开发者工具添加comonents文件夹
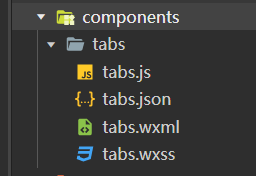
首先在小程序项目的根目录下添加components文件夹,然后再在该文件夹下再添加一个文件夹tabs(用于区分其他组件),然后右击tabs文件夹,选择”新建components”,组件创建完成,如下图所示

1.2引用组件
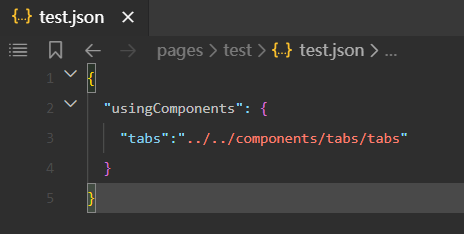
在pages中新建一个页面,暂命名test,然后打开test.json,在using components中引用组件路径,如下图所示

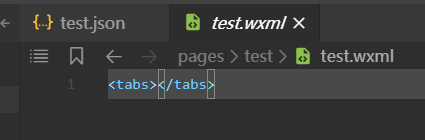
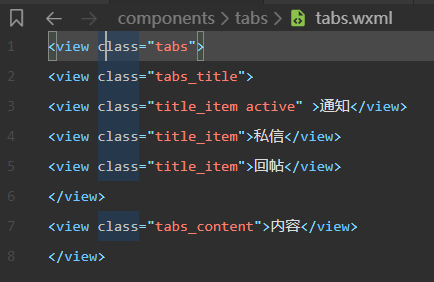
接着打开test.wxml,添加标签,如下图所示

结果如下图所示就成功了

2 修改组件
2.1 修改组件的wxml

效果如图所示

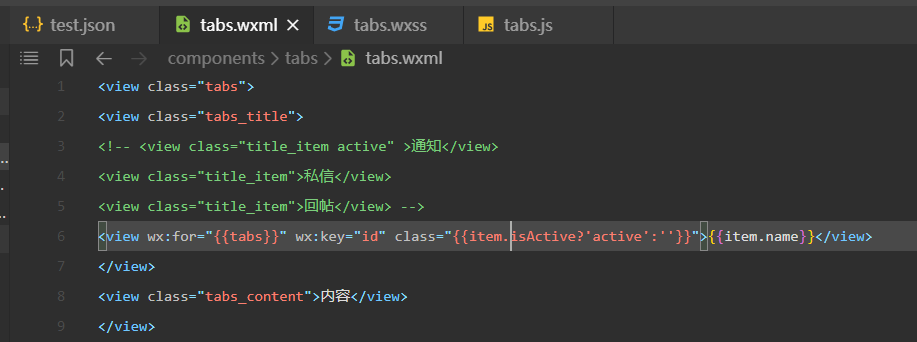
之后为了一些数据的更改或者其他麻烦可以使用列表渲染,将之前一些的代码注释,使用列表渲染将选项卡渲染出来(数据根据2.3的修改组件js代码)

效果一模一样。
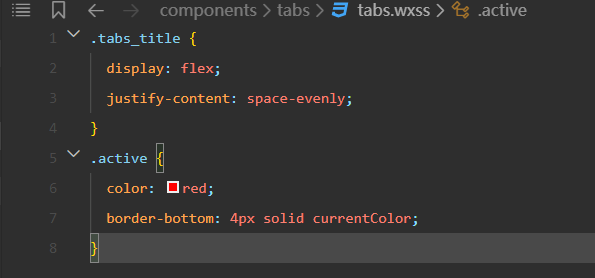
2.2 修改组件的样式

2.3 修改组件的js文件
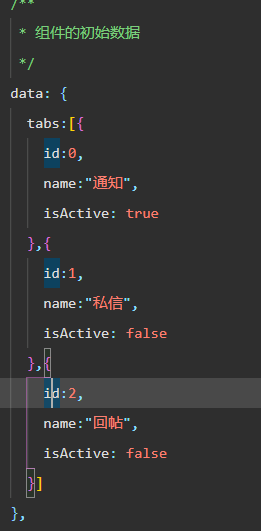
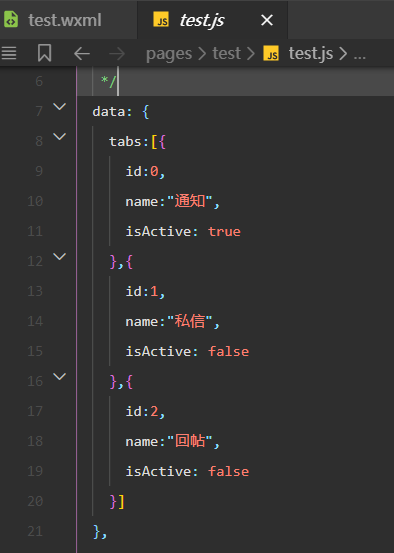
给初始数据赋初值,如下图

标题激活选中
注意:在页面的js文件中,存放事件回调函数时,函数是放在js文件的data同层下,但是,在组件的js文件中,存放事件回调函数时,函数是放在js文件的methods中
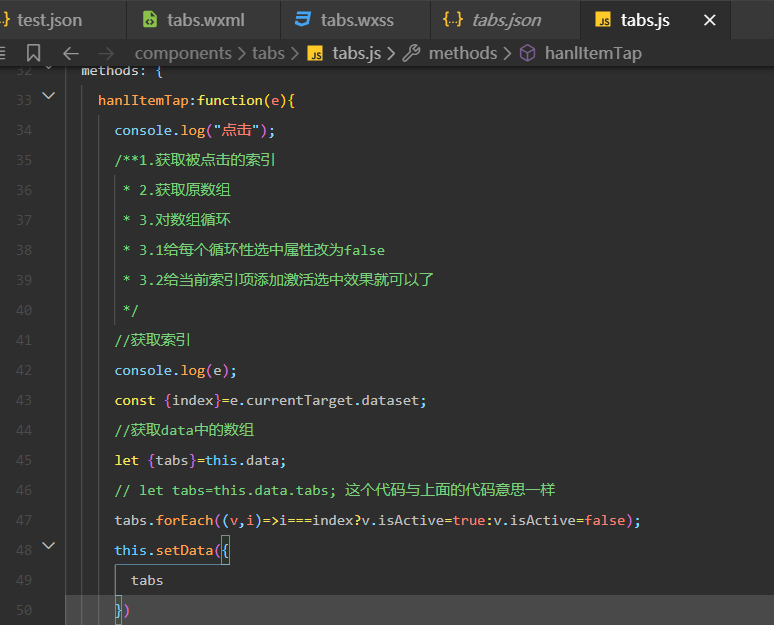
激活标题选中以及获取样式如下代码

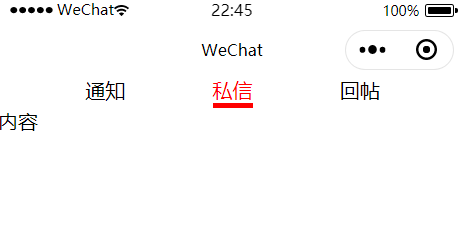
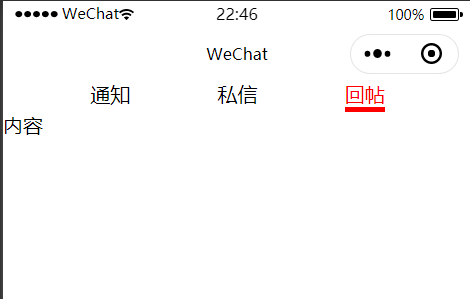
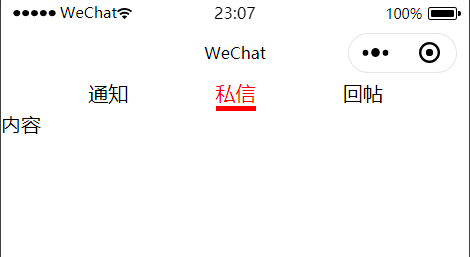
然后点击每一个标题,效果如下图


3 父组件向子组件传递数据
3.1
父组件向子组件传递数据是通过标签属性传递的
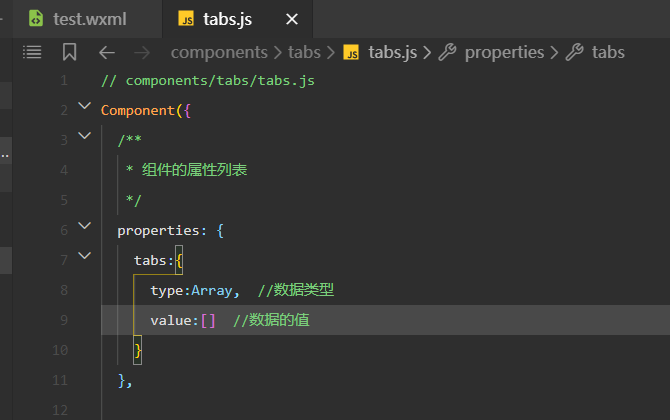
tabs.js文件中的properties存放的是要从父组件中接受的数据
在test.wxml文件中

将tabs.js文件中的data中的数据复制到test.js文件中的data中,然后把tabs.js中的data中的tabs数组删除

接下来在tabs.js中添加属性

然后就可以看到test.wxml中的页面内容跟之前的组件的页面内容一样
问题
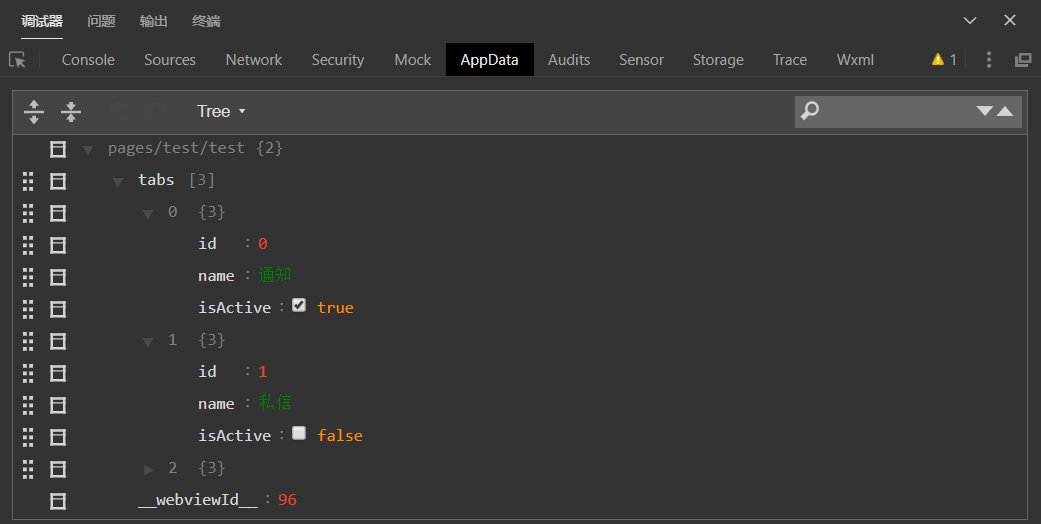
经过传递数据之后,我们可以发现出现了一个问题,点击标题时外观是改变了,但是一些数据并没有改变,比如isActive,当选择私信的时候,通知的isActive应该变为false,但是,没有任何变化,如图


如何解决呢
4 子组件向父组件传递数据
- 本文作者: étoile
- 版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!